Uber 的先进技术团队(ATG)正在努力塑造自动驾驶的未来。今年早些时候,数字可视化团队(利用可视化技术探索、检查、阐释和调试数据)就联手 ATG 对自动驾驶汽车解释和理解这个世界的能力进行了升级。
此次,两大团队共同搭建了一个新平台,借助基于 Web 的最新可视化技术,ATG 的工程师和操作员能快速完成对离线和在线测试数据的检查、调试和探索。这对使用该技术的用户快速理解问题、完成产品快速迭代和生产力的提升至关重要。同时,更简单的视觉语言和用户体验设计也是给工程师和操作员传达细节和技术信息的必备工具。
本文详细阐释了数字可视化团队打造该平台的方法,并详述了将复杂和多样化数据集与可重复利用的高性能 Web 组件相结合过程中遭遇的挑战。
为何选择 Web
关于挑选 Web 来打造自动驾驶可视化平台,业内有许多有趣的讨论。Uber 选择 Web 有如下考虑:
1. 快速循环迭代。借助 Web,开发和部署新功能会变得相当迅速且简单。如果用户想要最新产品,它们只需刷新浏览器网页就行,这比下载并安装新应用快多了。
2. 灵活性和共享性。由于 Web 与硬件无关,因此只要有一款操作系统,任何人在任何地点都能在平台上干活。事实上,这里浏览器就是操作系统。将操作系统放到 Web 端不但能打破不同操作系统间的界限,还让全世界任何地方都变成了 ATG 总部。因为只需点击一个 URL 链接,工程师和操作员就能汇报并诊断事故了。
3. 协作及定制化。作为一个快速进化的技术,自动驾驶汽车一直在产生新的数据集、指标和用例。同时,ATG 的每个团队都有特殊的可视化和数据生成需要,因此它们必须定制自己团队的体验。在打造定制化 UI 上,HTML5 和 Java 是久经沙场且值得信赖的工具,而且它们很容易就能综合进其他基础设施和任务管理系统。
合并不同的数据源
要理解自动驾驶汽车做出的决定,我们必须基于大量数据重构上下文。这些数据包括预先处理过的地图和行车时记录的车辆日志。
地图能透露出城市道路的连接和限制,Uber 用的是自己的专有网络地图,其中的细节信息颇为丰富。举例来说,这套地图中有路面的高清扫描、车道边界和类型、转弯、限速和人行道等。

*地图团队利用该平台检查特殊路口的 3D 地图细节
车辆日志则记录了车辆的所作所为和所见所想。借助传感器数据,算法完成了自动驾驶中的三大关键阶段:感知(测量)、预测(预报)和行动规划(行动)。要想顺利上路运行,车辆必须通过传感器感知到周围物体的一举一动。拿到这些信息后它便可以预测周围物体的运动趋势了。最后,车辆会根据手头的信息规划自己的下一步动作。

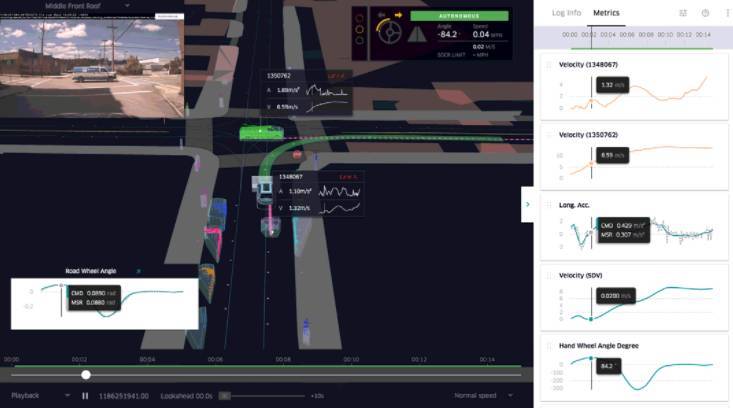
*操作员利用平台检查自动驾驶汽车的感知和预测数据
与工程师结合后,我们实验性的搭建了一套可视隐喻系统来展现复杂的数据。这套系统能提供周边环境的真实再现,包括车辆、地面图像、标线和路标等一系列能帮工程师和操作员判定周边环境的锚点。
为了帮工程师一窥未来的替代决定或时间切片,该系统还能通过颜色和几何编码抽象展示算法生成的信息,如物体分类、预测、计划和前瞻等。
影响这些数据源完成聚合的最大挑战是处理不同的地理空间坐标。不同的服务会利用不同的坐标系统提供模型,一些靠的是经纬度,一些则用到了通用横向墨卡托坐标系(UTM),还有一些则与其真实位置有关,剩下的则与车辆的位置和方向相关。此外,所有的坐标信息会快速进行更新。为了能更高效的转换这些坐标并导出准确的数据,我们将重任委托给了 GPU。
用 WebGL 完成高性能 3D 场景渲染
Uber 的可视化团队为基于 Web 的大规模数据可视化任务维护着一整套框架,其中包括 react-map-gl 和 deck.gl。这些框架利用 GPU 的能力在浏览器上以高帧率显示数百万个几何图形。如果能像地图一样,将可视化的精细度从一块缩小到一个像素,GPU 就是最理想的场所。
*deck.gl 可以渲染 GeoJSON、点云和可视化网格等
最终,性能将成为决定性因素。ATG 的工程师和车辆操作员需要实时获知车辆日志并顺畅的操作相机和场景中选定的物体,而这时先进的 deck.gl 可视化框架将正式派上用场。
最新版的 deck.gl 性能得到了多处优化,研究人员还根据 ATG 的用例对其图形特征进行了升级。deck.gl 上下文的每一层都能把数据源呈现成提前设定的样子。网格(地面和车辆)、道路(车道和轨迹)、多边形(路上的其他物体)和点云都不在话下。

*在日志回放时,用户可以在不同相机模式下切换

*工程师用平台对比两种软件的模拟结果
此外,每一层都能指定自己的坐标系并分享同一个摄像头视角。一个典型的代码片段可以以每秒 30-50 帧的速度渲染 60-100 层。


